자바스크립트 사용해서 이미지 위 클릭한 위차에 동그라미를 출력할 일이 필요했다.
div, svg, circle element 생성하고 appendChild 이용해서
circle을 svg 하위에, svg를 div 하위에 추가한 후
최종적으로 특정 div 내에 출력하려는 생각이었다.
현재는 잘 사용되도록 해결된 상태이지만,
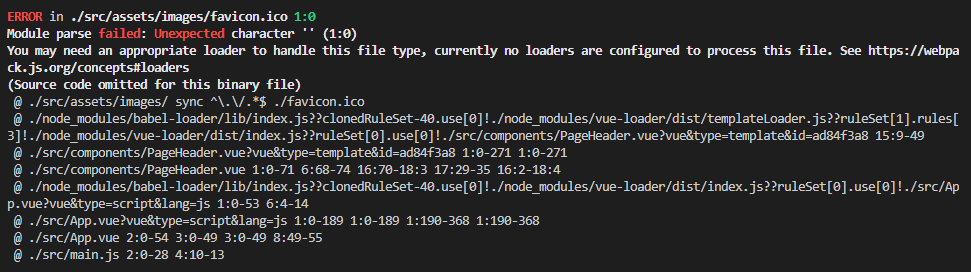
잠깐 appendChild를 사용할 수 없는 노드라는 에러를 발견하고
구글에서 appendChild에 대해서 검색을 했더랬다...
크롬 탭에 또 그렇게 검색중인 내용들이 쌓였는데
해결되고 닫지 않은듯하다 아마도?
// example
const div = document.createElement("div");
document.body.appendChild(div);
참고 : https://developer.mozilla.org/ko/docs/Web/API/Node/appendChild
Node.appendChild() - Web API | MDN
Node.appendChild() 메소드는 한 노드를 특정 부모 노드의 자식 노드 리스트 중 마지막 자식으로 붙입니다. 만약 주어진 노드가 이미 문서에 존재하는 노드를 참조하고 있다면 appendChild() 메소드는 노
developer.mozilla.org
티스토리에는 글 작성 시 여러 동작하는 소스를 넣는 것이 불편하다.
이전에 여러 블로그 글들에서 본 적 있지만 딱히 관심 주지 않던 codepen에 대해서 오늘 생각나서 링크 남긴다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io

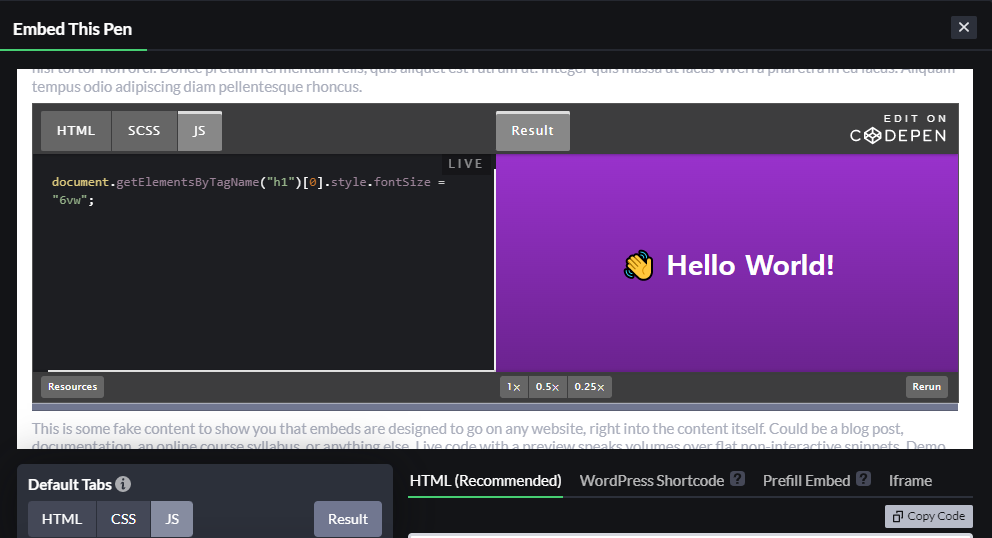
위와 같이 코드 내용과 함께 결과를 확인 가능하게 도와준다.
티스토리에서는 스키편집 > 파일첨부에서 ei.js를 첨부한 이후에
HTML 편집에서 head 부분에 script 추가해 주는 것으로 준비는 완료된다.
그 후 codepen에서 코드 작성 하고 우측 하단에 embed를 클릭하면 다른 곳에 첨부할 수 있도록 도와준다.
VUE 컴포넌트 만들때 참고
첫 번째 Vue 컴포넌트 만들기 - Web 개발 학습하기 | MDN
이제 Vue에 대해 더 자세히 알아보고 직접 커스텀 컴포넌트를 만들어 볼 시간입니다. 먼저, Todo 리스트의 각 항목을 표현하는 컴포넌트를 만들어 보면서 몇 가지 중요한 개념을 배우겠습니다. 컴
developer.mozilla.org
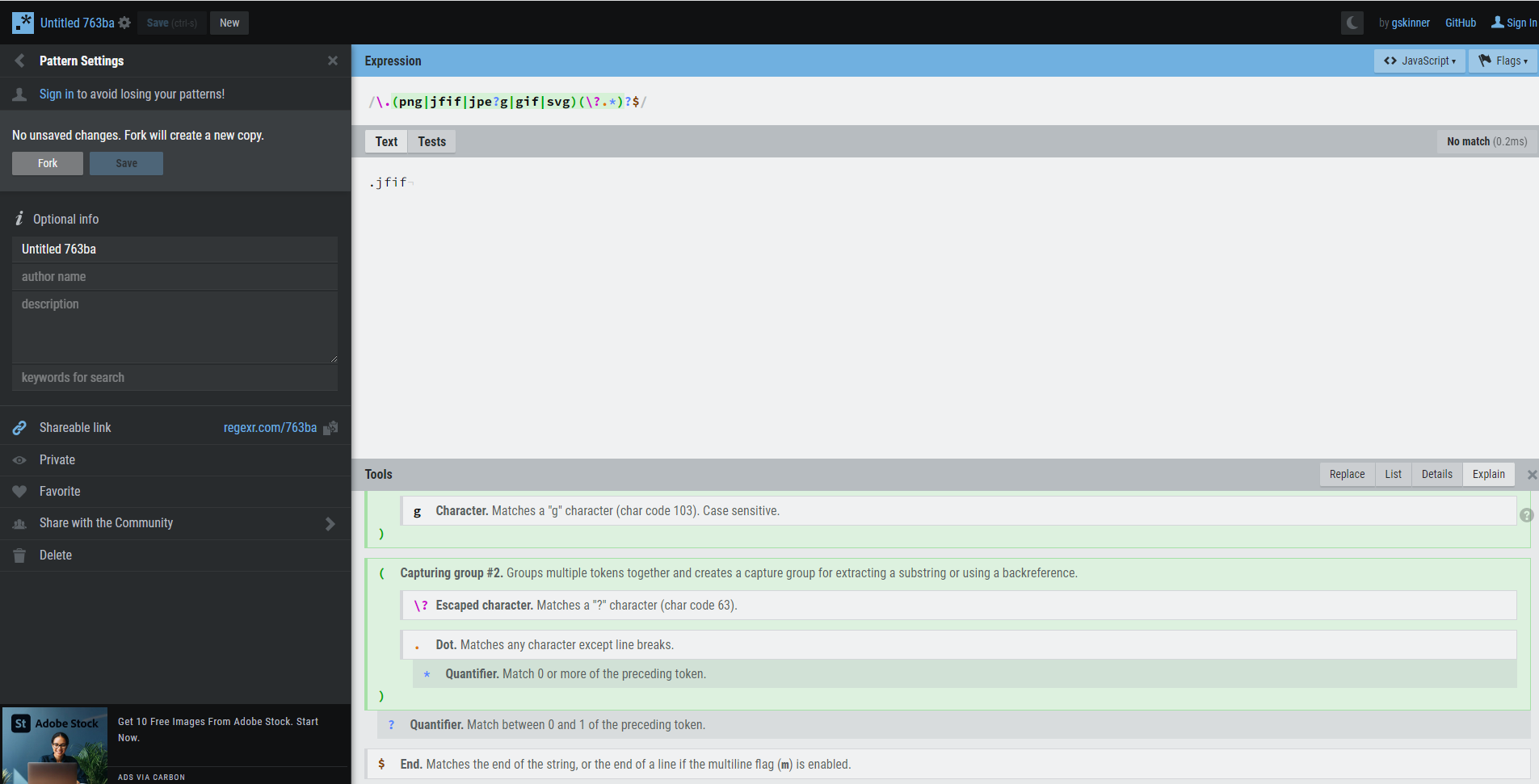
정규식 검사
RegExr: Learn, Build, & Test RegEx
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp).
regexr.com

단계별 설명도 어느정도 있어서 도움이 더 된다.
그래도 정규식은 직접 여러번 겪어보지 않으면 눈에 한번에 안들어오는듯,,,
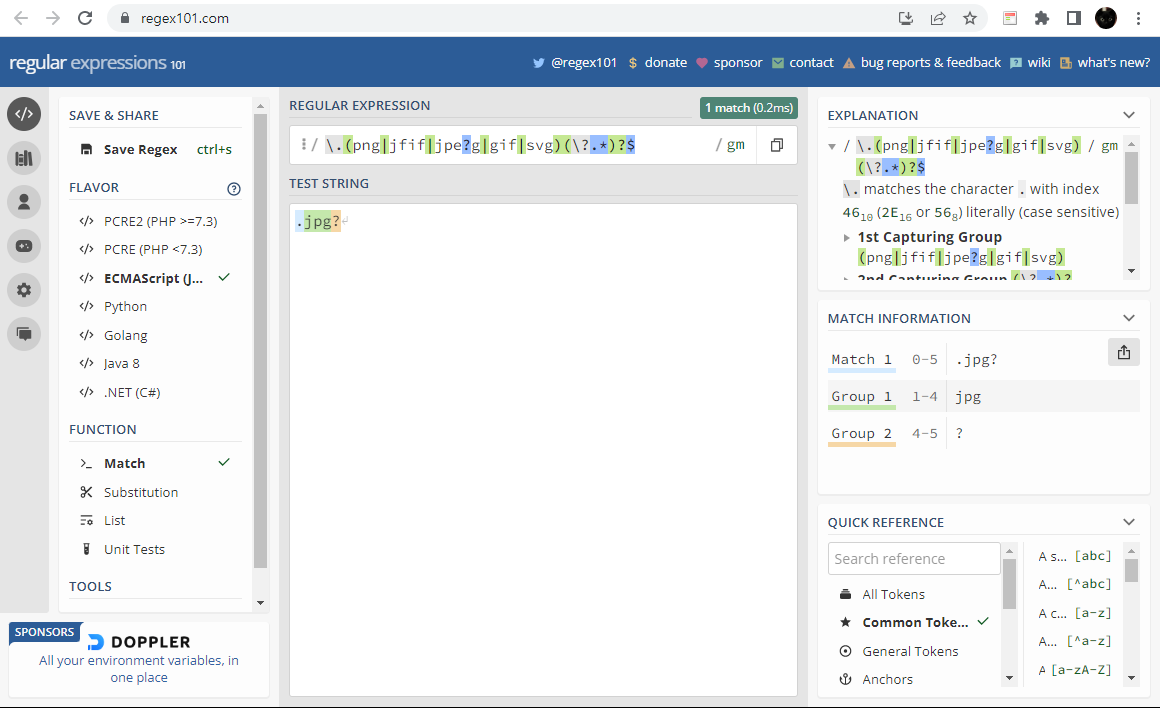
여기도 도움이 된다.
regex101: build, test, and debug regex
Regular expression tester with syntax highlighting, explanation, cheat sheet for PHP/PCRE, Python, GO, JavaScript, Java, C#/.NET.
regex101.com

vue router - child component, redirect
https://any-ting.tistory.com/47
[Vue] Vue Router 라우트 중첩 및 리다이렉트
- 지난 시간 안녕하세요. 지난 시간에는 Vue Router를 활용해서 데이터를 전달하는 방법에 대해 알아봤습니다. 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천드리겠습니다. any-ting.
any-ting.tistory.com
'2023' 카테고리의 다른 글
| 2023.01.14. Daily Coding Problem: Problem #1 [Easy] (0) | 2023.01.16 |
|---|---|
| 2023.01.13.vue build (0) | 2023.01.13 |
| 2023.01.11.vue (0) | 2023.01.11 |
| 클린 코드 (0) | 2023.01.10 |
| 정보처리기사 (0) | 2023.01.10 |